Exporting data to Word with Cold Fusion
How to update/edit data using Cold Fusion
You are here: irt.org | Articles | Database | My First Forum - a bulletin board application [ previous next ]
Published on: Thursday 8th April 1999 By: Andrew Shatwell

We reach this file is from the openforum.cfm screen. When creating a new thread in a forum, the threadID and articleID fields are created automatically. Therefore the only parameter we need to pass to this file is the one specifying the forum (GroupID).
The URL to reach this page would be something like http://www.myforum.com/cfm/PostNew.cfm?forum=1
<CFINCLUDE TEMPLATE="check.cfm"> <CFQUERY NAME="ForumDetails" DATASOURCE="#MyDatabase#"> SELECT * FROM tblGroups WHERE GroupID = #forum# </CFQUERY>
The check.cfm script is run once again.
Using the value passed in the URL, the query obtains the details of the particular forum the user selected.
<!doctype html public "-//IETF//DTD HTML 3.2//EN">
<html>
<head>
<title>My First Forum</title>
<meta name="Generator" content="HTMLed32 Version 2.0a">
<meta name="Author" content="Andrew Shatwell">
<script>
<!--
function checkFields() {
var flag = true;
if (document.form1.UserName.value.length == 0 || document.form1.UserEmail.value.length == 0 ||document.form1.ThreadName.value.length == 0 || document.form1.Message.value.length == 0)
{flag = false}
return flag;
}
// -->
</script>
</head>
<body BGCOLOR="#FFFFFF" BACKGROUND="../images/gridpaperbackground2.gif" link="#000080" vlink="#2f2f4f" onLoad="document.form1.UserName.focus()">
<div align="center">
<IMG SRC="../images/logo2.gif" BORDER="0" ALT="My First Forum" width="469" height="64">
</div>The Javascript routine is a simple piece of code to check if the user has completed all of the fields on the form. If any of the fields are empty then the form is not submitted to the server. If the user has turned javascript off then the presence of the _required fields (see below) cause the server to reject the form.
<p>
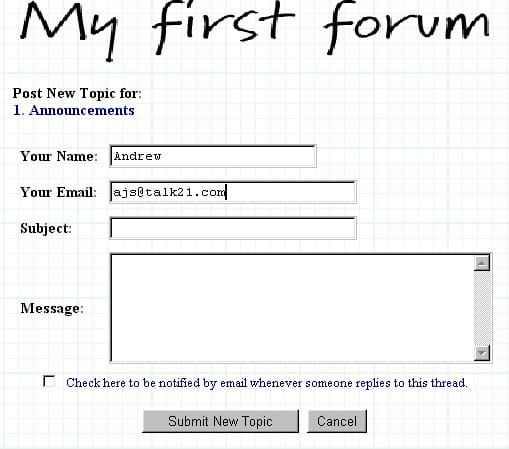
<b>Post New Topic for:</b><br>
<font color="#000080"><b><CFOUTPUT>#forum#. #ForumDetails.GroupName#</CFOUTPUT></b></font>
<p>
<form name="form1" action="post.cfm" method="post" onSubmit="return checkFields()">
<CFOUTPUT>
<input type="hidden" name="GroupID" value="#forum#">
<input type="hidden" name="Posted" value="#now()#">
</CFOUTPUT>
<table cellpadding="3">
<tr><td NOWRAP><b>Your Name:</b></td>
<td><input type="text" name="UserName" size="25" maxlength="25"<CFIF log eq 1> <CFOUTPUT>value="#login.FirstName# #login.Surname#"</CFOUTPUT></CFIF>></td></tr>
<tr><td NOWRAP><b>Your Email:</b></td>
<td><input type="text" name="UserEmail" size="30"<CFIF log eq 1> <CFOUTPUT>value="#login.Email#"</CFOUTPUT></CFIF>></td></tr>
<tr><td NOWRAP><b>Subject:</b></td>
<td><input tye="text" name="ThreadName" size="30" maxlength="30"></td></tr>
<tr><td NOWRAP><b>Message:</b></td>
<td><textarea name="Message" cols="45" rows="6" WRAP="virtual"></textarea></td></tr>
</table>
<div align="center">
<input type="checkbox" name="notify" VALUE="true">
<font color="#000080" size="-1">
Check here to be notified by email whenever someone replies to this thread.</font>
<p><input type="submit" value="Submit New Topic">
<CFOUTPUT>
<input type="button" value="Cancel" onclick="location.href='openforum.cfm?forum=#forum#'">
</CFOUTPUT>
</div>If the user has logged on then the User's Name and Email address fields are completed automatically for them.
Two hidden fields are also completed automatically: one defining which forum the message is in, the other containing the current date and time.
<input type="hidden" name="UserName_required"> <input type="hidden" name="UserEmail_required"> <input type="hidden" name="ThreadName_required"> <input type="hidden" name="Message_required"> </form> </body> </html>
A weakness of forms in HTML is the inability to define fields as mandatory. There are work arounds in Javascript, but it is not always possible to guarantee that these will be effective. Cold Fusion provides a server-side mechanism for ensuring the completion of compulsory fields.
To define an input field as required, use a hidden field that has a NAME attribute composed of the field name and the suffix "_required". In our application, UserName is a defined field in the form. To make it a required field we add a hidden field with the NAME attribute set to UserName_required. Server-side validation for the UserEmail, ThreadName and Message fields are also enabled using this method.
Upon successful submission of this form, the contents are posted to post.cfm.
Back to Opening a thread, or forward to Posting a message - part 2
Exporting data to Word with Cold Fusion
How to update/edit data using Cold Fusion